Every app, program, or product has started as an idea. A spontaneous moment of inspiration and the idea is here. The question that arises now is how to start implementing it and how to come up with that final product? You started creating but things do not go according to plan? Stop right there and test it!
It would not be wise to chase the final product, invest so many resources, time, and effort into something that will not work, or people will not use, right? You don’t want to start from scratch every single time things go downhill. That is why creating an MVP during the process is more than a smart decision.
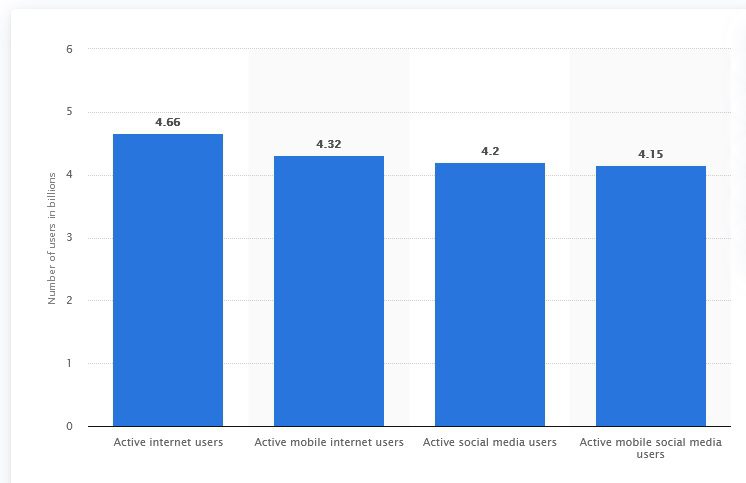
As of January 2021, there were 4.66 billion active internet users worldwide, which translates as 59.5% of the global population. Out of them, 92.6% (4.32 billion) accessed the internet via mobile devices.

These numbers are astronomical and it is not a surprise that 6.5 million businesses launch every year. The downside is, up to 90% of start-ups fail, and only a few new businesses survive the harsh competition.
Let’s see how MVP can help your product prosper and stay on the market longer.
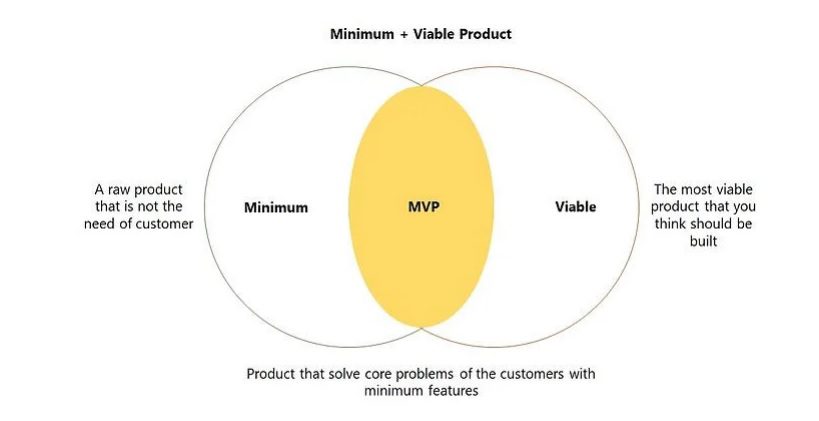
MVP definition and meaning of a minimum viable product
In sports, the MVP of the game is the “most valuable player”. The keyword here is value.
If one would ask for an MVP definition in the IT sector, the most accurate would be to cite Eric Reis – the founder of the MVP concept from Lean Startup. According to him, MVP is “a version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort.”
Let’s try to simplify this. A minimum viable product, or MVP in short, is a version of your product with a minimum of features needed for proper functioning. Such product is given to early customers who provide feedback for future product development.

Seeing how people will interact with the product, and how it will respond to users in practice might be different than what you expect or desire. That is what MVP enables – to adjust malfunctions along the way.
So, what makes a product viable, and what does viable mean? Viability corresponds to the ability to work successfully. More emphasis should be on what the product does, than on how it does it. According to studies, 61% of the functionality of the average product is not utilized in any way. That is a waste of resources and, at the end of the day, completely pointless. A viable product meets users’ demands by performing one primary function.

What is the purpose of an MVP?
MVPs are great communication tools between the person behind the idea (probably you), developers, and ultimately, end-users. They are the concrete functional representation of what you are building.
Now, as we already mentioned above, finishing your product without MVP is a potentially dangerous waste of resources. MVP gives you an insight into the functionality of your app or product in the early stages when adjustments are faster and easier.
Three Reasons for developing MVP
If you are still not convinced developing MVP is a smart move, here are some reasons why you should do it.
1. It is cost-effective
You don’t need funds of financial investment from an outside source to put together several core features and launch your product with only basic functions.
2. risks are much lower
Your product can be developed by the best team on the planet, if that is not what users want, you’re out of the game. Period. According to the Harvard Business Study, 95% of new products fail. In this case, you want to be in the minority group.
3. get validated by the users
By using the MVP approach, you get direct feedback on your product. Critics, suggestions, and general data grant an easier launch after the adjustments have been done. That way, you know you’re delivering the product users want.
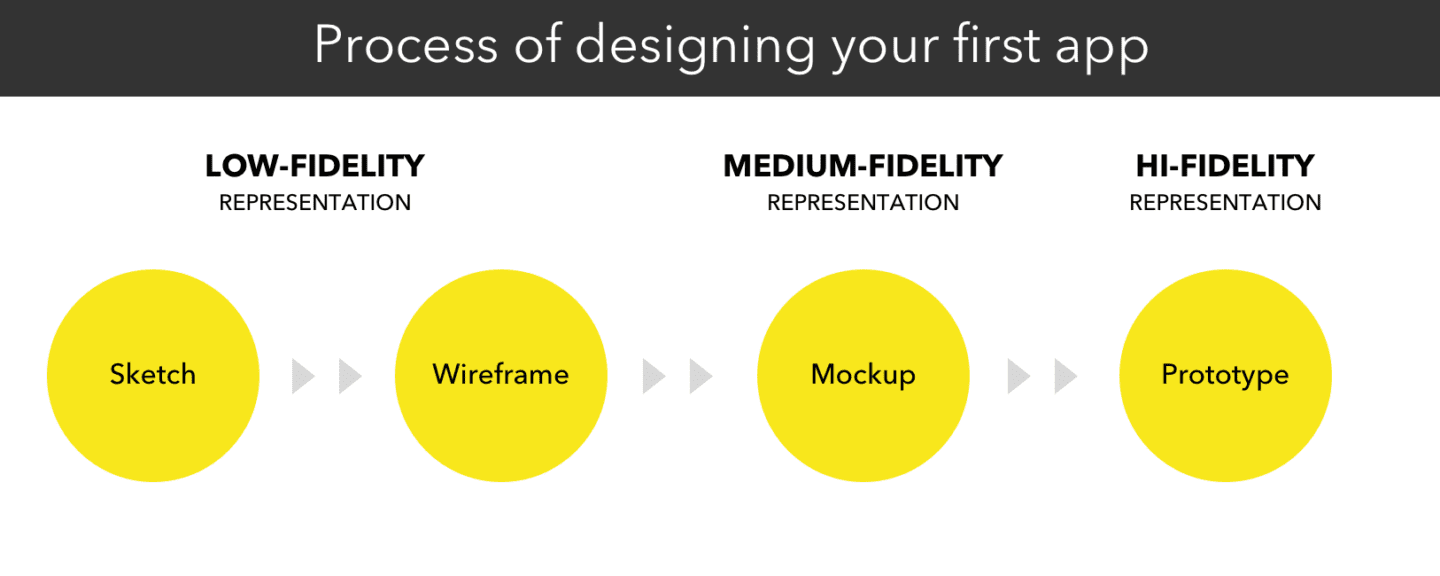
App development: MVP vs. prototype
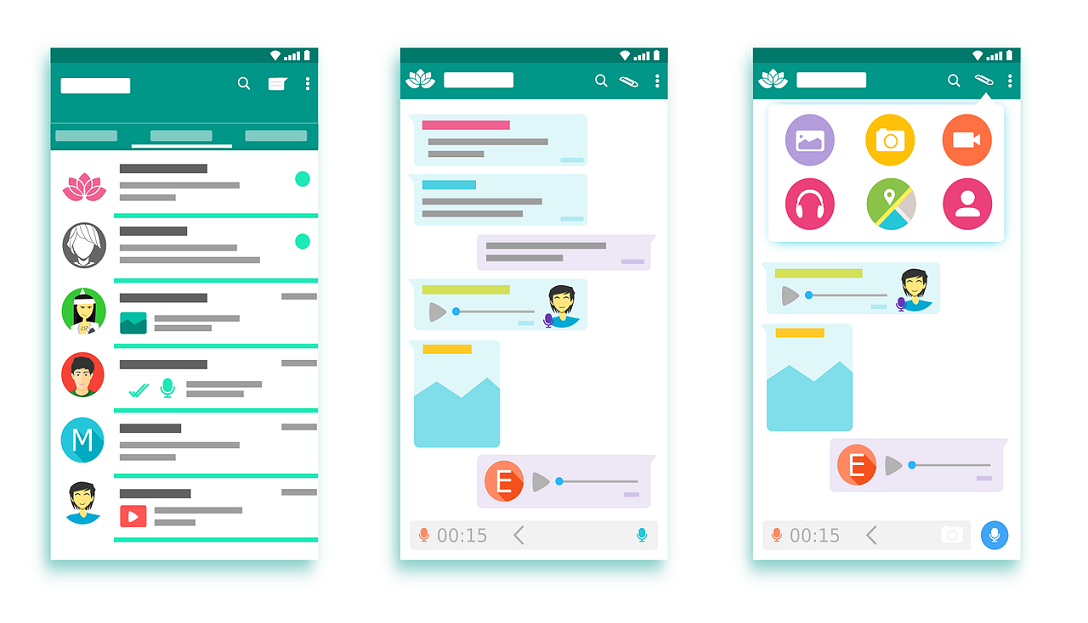
Wireframes and mockups are integrated into MVP. As they are more basic and less functional, it is wise to separate terms from each other and see how it is all building on each other.
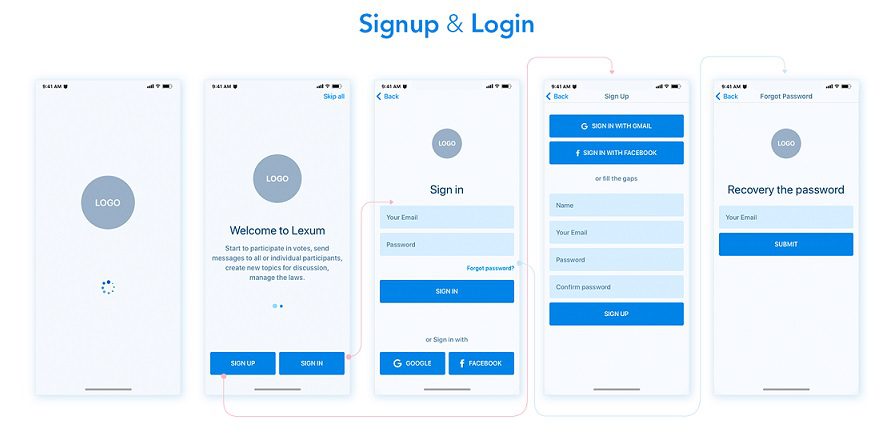
Wireframes
Starting with the most simple ones, wireframes. They are basic black & white renderings that give an insight into UI design.
Wireframes are the backbone of your app design. They are the initial step in app creation and represent a sketch of the final product.
Moreover, the purpose of wireframes is to show the structure of an app with basic elements and content placement.
You can draw your wireframes using pen and paper, but we’re slowly losing the old ways and accepting available digital tools such as Fluid UI, UXPin, or Balsamiq.
Clickable wireframes, as well as interactive wireframes, are popular with social apps.

Mockups
Next are the mockups which are upgraded wireframes. They transform the schematic layout into a colourful, but still a static representation of the future product.
Mockups allow you to experiment with the visual elements of your product, such as shapes, colours, and fonts. You can see what works best with your goals and decide how you want to present your product.

PROTOTYPES
We will focus on prototypes more as they are often mixed up with MVPs.
Prototypes are high-fidelity models that demonstrate in which way the user will interact with the new product. They are upgraded mockups with UX elements, animation, and anything else that might serve a user to properly experience the app or product.
A prototype is the tangible representation of your idea. Consider it as a sample or taster of your product, even though prototypes are not put into codes yet.
Prototypes are mostly used during product presentations to investors, first customers, or co-founders. Any irregularity can be easily fixed in the early stages of the product design.
Also, the complexity of the prototype can vary from a sketch on paper to a designed and functional whole, the decision is yours.
If the budget is tight, Proto.io is a good prototyping tool to start with. Other apps that might be helpful include InVision, Figma, Axure, Adobe XD, and Sketch (for Mac only).

What is the difference between a prototype and an MVP?
If you think that prototypes are similar to MVPs, you are completely right. Nevertheless, some key differences exist, and now we will go over them to bring further clarity to the matter.
Again, MVP is one step above in the product development process compared to the prototype. In its essence, a prototype is the foundation for what will become the minimum viable product.
In other words, MVP is a functional prototype, built with the aim of understanding its prospect based on the audience’s reaction.

Furthermore, prototypes and MVPs differ in the following categories.
- Scope – prototypes change and adapt easily if needed, while MVPs require much more resources and assets
- Commitment – prototypes are not that high-maintenance but MVPs are more demanding and more complicated
- Audience – prototypes are usually presented to internal company members (teams, investors), while MVPs are launched on the market to assess the reception with the real users
To sum up, the distinctions between the aforementioned stages of product or app design are significant and each stage has its purpose. If all stages are generated timely and properly, it raises the chances of introducing a quality product to the market.

Mobile MVP in practice
Now that we have put things in the right place, let’s focus solely on MVPs. We already highlighted some of the most important features of MVPs. Now let us see some pros and cons that might show up during the process.
By creating a minimum viable product, you can:
- Check if the product is appealing to users
- Save time and resources by investing in a prolific project
- Identify which trends work best when developing the full version of the project
- Understand your target audience and their preferences
On the other hand, be sure not to slip up on these common mistakes that occur during MVP development.
- Avoid overloading your MVP as that might confuse the users. Remember, it is the minimum viable product, meaning only what is truly necessary should be there.
- Focusing too much on the minimum and not paying attention to viable will result in failure. The goal is that users can interact with the product in its intended form when it is ready.
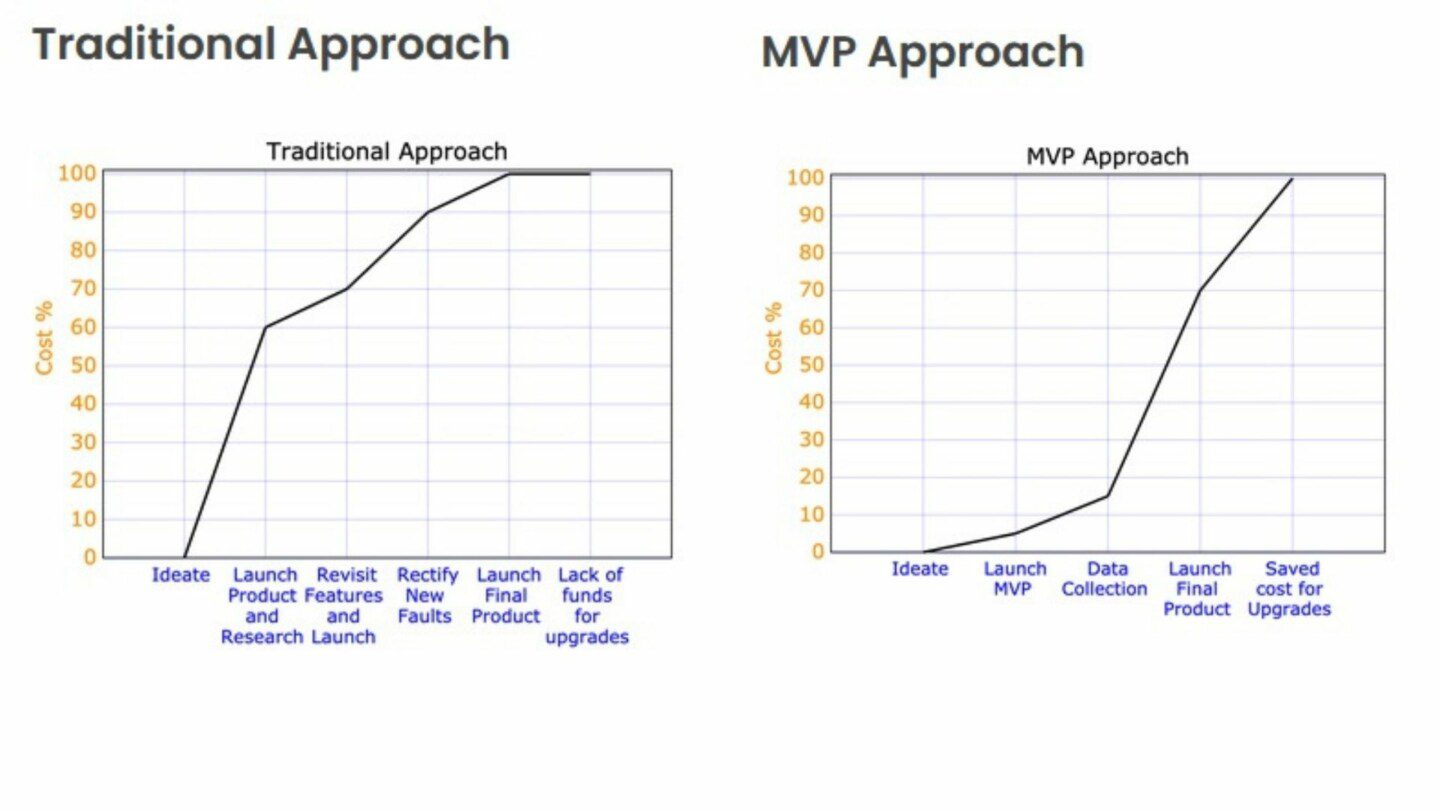
MVP approach: how to develop and design MVP

From the graph above, it is easy to notice a significant difference between the two approaches.
By using a traditional approach, most of the resources are spent in the initial stages of product development. Based on the feedback, issues are fixed, but since most of the financial resources are spent on delivering the whole product, chances are, there is little left for the potential upgrades or updates.
On the other hand, while using the MVP approach, you save immensely. In the MVP approach, a minimum of resources is spent on launching the MVP. After the feedback is received, further improvements to the product take place. It is obvious and evident how cost-effective the MVP approach truly is.
High-fidelity types of MVP
- Concierge MVP enables you to test your product while utilizing human-powered assistance. You interact with each client, tossing and turning between your ideas and their feedback. Adjustments are done manually but there is a slight danger of the concierge being biased during the process and not implementing everything in the end product.
- The piecemeal MVP model is made by using the existing tools and solutions instead of building a custom solution. At last, all pieces are put together to reflect the product’s fundamental functionality. For the end-user, the piecemeal MVP looks like a complete product.
- The Wizard of Oz MVP does exactly what its name suggests. It deceives the users to think they are dealing with an end-product, not knowing the product hasn’t been finished yet. It is a great way to test the product on the representative sample and test the hypotheses concerning your product.
- Landing Page is the page that describes your product or service. It contains the button so the interested readers can read more or buy your product. With the landing page, you can set yourself apart from the rest of the alternatives on the market by clearly stating what you’re offering, for whom, and for which price.
- Email MVP includes contacting a plethora of potential clients offering them your product via mail. Based on numbers of opened messages, and the number of people who decide to buy or contact you, you can see whether the interest for such a product exists.

How to build MVP
Assuming you are interested in MVPs, here is a brief overview of the actions you need to take into consideration before developing an MVP.
- Have your audience
Before starting, you need to have an audience that will be interested in your product, also known as a minimum viable audience (MVA). A blog, email MVP, or a landing page might help you if you get the audience you need. - Listen to your audience and communicate
It is in your best interest to find out as much as you can from your audience. So, if they already replied to you, ask them concrete questions and do not wait for them to tell you what to do. Take action and be proactive. - Test your ideas with the audience
Put your product on the spot, neck to neck with other similar products on the market. Create a survey with detailed descriptions of all products and see how many people would reach out for your product, and how much for other products.
Now that you have seen how people would react to your ideas you can start implementing your ideas, upgrading your frameworks, mockups, and prototypes. No matter at which stage you are, be aware of the possibility that many changes will be needed to, eventually, come to that perfect product.
You may be asking yourself how to upgrade. Here is what you need to do.
Upgrade MVP into a complete product
Now, don’t forget that MVP is not complete yet… it is just barely there. Considering the following:
- Add all necessary features
Now that you see things work out, add extra features you decided not to initially include in your MVP. Adapt them according to the feedback you received from the users. - Design a friendly UX
This one is a must. Users will be extremely grateful and reward you with their loyalty if you put an effort into creating an interactive UI and overall enjoyable UX. - Emphasize the Uniqueness
You must do your best to stand out among all other similar products. Think carefully about what distinguishes you from your competitors and focus on the qualities they are lacking. - Scaling
Remember 3 Ss which can help you scale your product: systems, support, and sales. After you have built sound internal systems, gather around a solid support team that will help the users whenever it is necessary. Finally, boost your marketing strategies and increase your numbers with regular sales.
Pro tip: Research your competition and see what marketing channels generate the most sales for them.
Examples of successful MVPs
If you still need more proof of why investing in MVPs is a good plan, here are some notable MVP examples that became huge overnight.
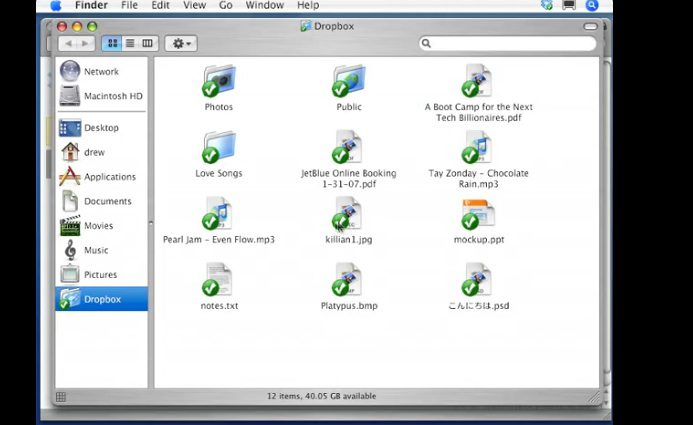
Dropbox
Drew Houston, the CEO of Dropbox came up with an easy-to-use file-sharing tool. By installing the app on one of your devices, you can easily share any content across all your other tools simply by dragging it into the Dropbox folder.

However, it didn’t start like that. Houston struggled to get his idea across to investors who claimed the market is full of such products. What did he do? Out of desperation, or just out of sheer fun, he made a three-minute video in which he explained how Dropbox would be used.
He knew exactly what he was doing, but he didn’t expect such results. The number of clicks rose immensely and the beta waiting list increased from 5000 to 75000 overnight.
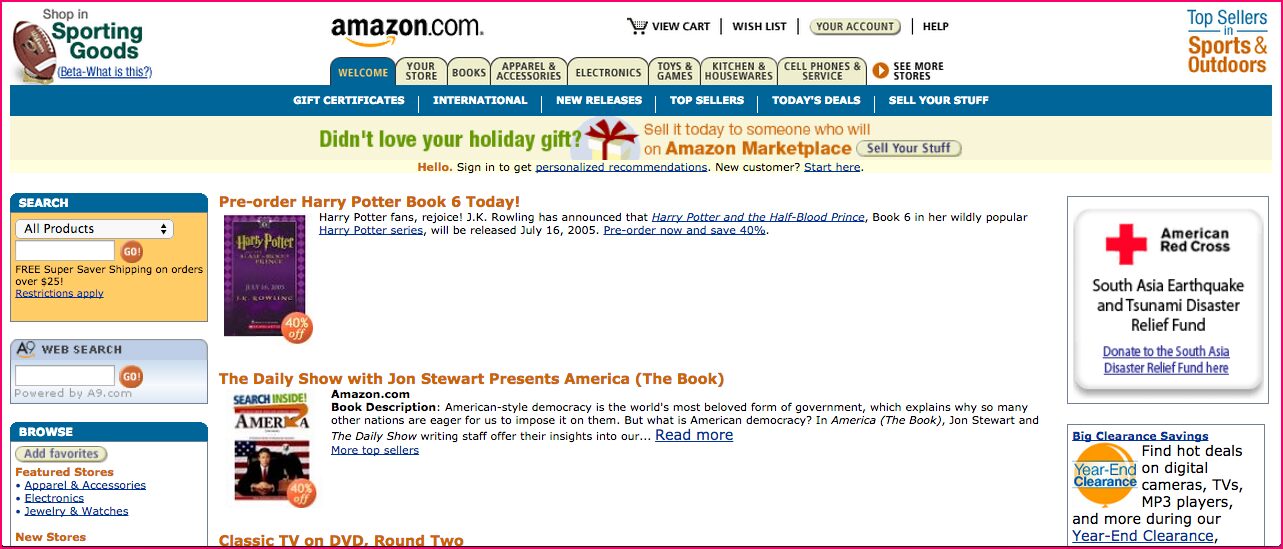
Amazon
You may have not bought something from Amazon, but you have surely searched the products or viewed the page at least once. Jeff Bezos, the founder, had an idea to create “the everything store” but starting all-in like that is a risk he didn’t want to take.
By now we have learned what it takes to make a profitable product, starting with something small but specific. Bezos started with the bookstore, a great minimum viable product. Easy to buy, easy to ship, not a big investment for the consumer.

A countless number of iterations and improvements led it to where it is today.
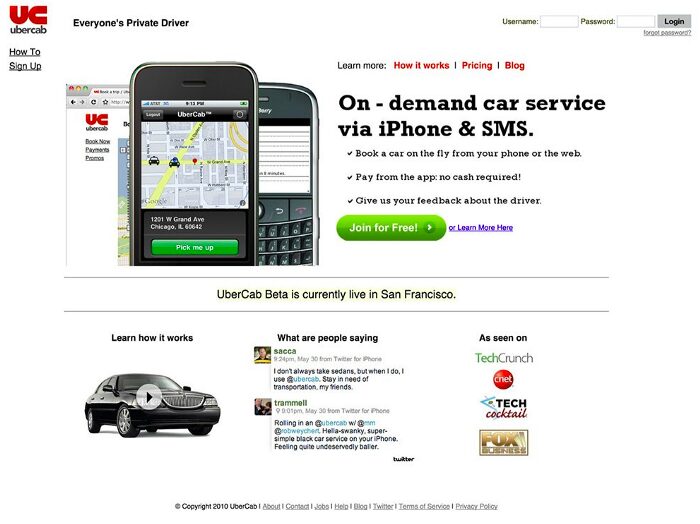
Uber
Back in 2010, the so-called ‘UberCab’ – the beta version of today’s Uber, started as a simple mobile interface intended for the founders and their close friends.
To book the drive, you had to send an SMS and payments started only after Uber became a thing.

Today, Uber is valued at over $68 billion and is active in 77 countries worldwide.
Create your app MVP in a few steps
In order to create your app MVP, sign up for free in our Shoutem builder. You can build your own app in no time without coding and if you need some help, check out this four-minute video on how to use the builder and create your app.
Do you have an idea and you would like to explore the possibilities of building your app or product? We are at your disposal to help you as much as we can.
In case you want us to build your app, we got you covered. With our Shoutem Pro option, we take care of everything, we just need your idea and we start from the beginning.
If you need more information, and if you are interested in this one, or any other of our services, feel free to contact us. We are waiting patiently for your call.