Creating a successful, functional, and the visually appealing app is a real challenge. No matter what type of app is in question, there is a high probability an app with similar functions is already available. How to make a standout app that will be user-friendly but also original? One of the key elements to achieve that is understanding the app design, its importance, and what benefits one might have from carefully planned and executed app design.
What is App Design and why is it Important
When we think of app development, the first things that come to mind are complex codes and IT terminology not many people fully understand. What goes slightly unnoticed to an average person is the time and effort put into the app design.

Before going deeper, let’s address UI and UX as those terms will be used often throughout this article. User interface (UI) defines the aesthetics of the app on-screen or the app graphic layout, while user experience (UX) reflects the interaction of an individual with the app. Also, knowing your audience and their preferences help a lot in creating the right design for any app.
App designers inevitably have to collaborate with app developers. It is their goal to put together an app infrastructure that will complement the app’s features and the app context. However, finding the perfect design takes lots of time, and it is by no means an easy task. Building an innovative, approachable, yet visually appealing interface takes both time and skill. UI and UX are the prime reason why some apps become hits overnight, while some others never get downloaded at all.
App Design: Step by Step

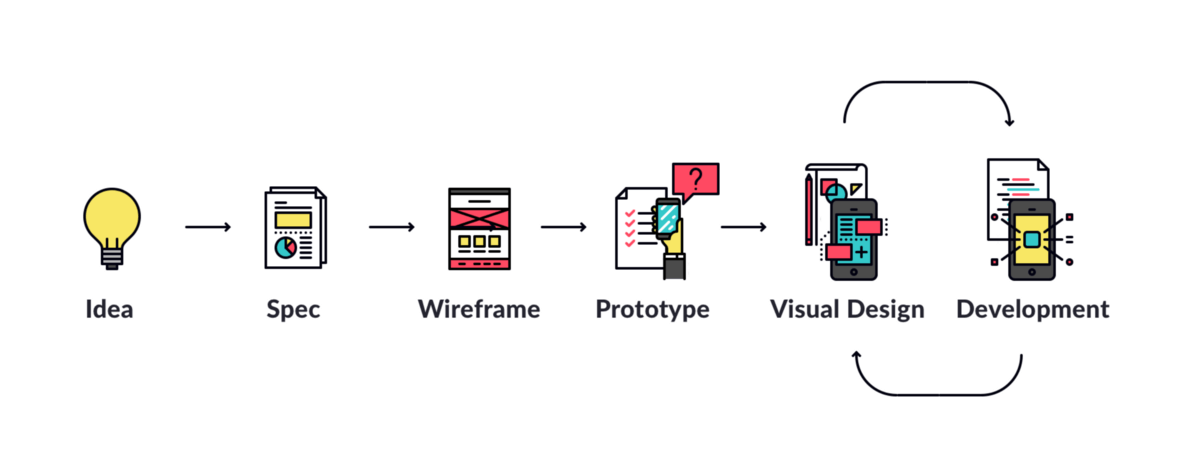
Here is the overview of the app design procedure you need to follow if your goal is to create a successful app with an interactive UI/UX and engaging design.
- Scope includes the goals of the app, basic characteristics, phases of development, schedules, and such.
- Identifying your target audience and understanding their habits, needs, and expectations will bring more clarity on what is the focus of the app and its functions.
- Research all the innovations and changes on the market as well as your competition. You don’t want to make the same app as your competitors, you want to surpass them by being original but informed of what works and what is needed.
- Planning involves a detailed outline of your future app design. Choose the target platform (Android or iOS) as well as putting onto paper all the resources and tools needed for the design’s features. Assess the customer’s requirements and implement them in the design.
- UX Wireframes are interactive schematic pages of the site, like a blueprint of your app’s visual and experience architecture. They are the skeleton of the app because they allow us to estimate the future product’s functionality. You have to create a structure of the user interface, transitions, and interactions. In general, sticking to the wireframes is recommended, as they are the foundation of the app. We already wrote on the topic of UX. Check out Rethinking your app’s UX? Here is why and how to do it.
- Building a prototype is the next step. It mimics a live design of the app and it is given to the customer for assessment. For example, you may utilize InVision and AdobeXD software for best results.
- UI design is all about what the app looks like. At this stage, you address the aesthetics like colour schemes, fonts, shapes, sizes, images, illustrations, animations, and others. It is the process that may take a while considering that all aspects should incorporate well with other elements creating a visually appealing, yet functional whole.
- Software architecture planning defines a structured solution that meets all the technical, operational, business, user, and system requirements. Peter Eeles has explained the software architecture process as phases that are divided into iterations which are then broken down into activities dividing further into tasks.
- Design testing lets you know the exact UX by giving the app to test users. They usually express their concerns, issues, and overall assessment of UI and UX which serve as feedback to designers. In addition, there are some technical tests that the app needs to pass, such as functionality test, memory test, performance test, security test, interruption test, and usability test. If all is well, the project is handed over to developers.
- Developing the final product is the last step of this process. Developers start coding and preparing the app as instructed.
Good App Design Practices
To maximize your efficiency while designing a mobile app, it is wise to follow some unwritten rules. If you’re wondering which is a good app design practice, we bring you not one, but eight of them.
Organize your work
- Break down large tasks into smaller ones
- Do not overload the user with information
- Always have in mind: what can I do to achieve maximum efficiency without using too much of my resources?
Adapt the user interface (UI)
- Present a limited set of features focusing only on what is important
- Content prioritization can simplify the UI and improve UX
- Use simple and straightforward language
- Strive for the balance between the text, images, and colours
- Navigation must be easily accessible without occupying too much of screen space
- Use icons and graphics to enhance the understanding of the menu options
Organize for one handed operation
- Place frequently used controls and common actions in the green zone
- Place destructive actions in hard-to-reach red zones to prevent the users from tapping on them by accident
Speed matters
- Users don’t like to wait, and if they have to, introduce the progress indicator
- Include positive distractions. If users have something interesting to observe, as a result, they will not pay as much attention to the loading screen
Notify users timely
- Many users uninstall apps as they are overwhelmed with messages
- Either diversify the ways you present your messages, or allow the users to disable the push notification option
Personalize the experience
- Personalization will engage the users to keep using the app and eliminate distractions
- Choosing a colour scheme, themes, or profile picture are effective ways for users to personalize the app according to their likings
Engage gradually
- Lead first time users carefully by giving them a rounded understanding on how to use the app
- Ask for the app review after they had time to gain some experience using it
Tools for App Design
As of now, the idea of app design might be intriguing and tempting. Try using some of the following tools to get into the world of app design.

Adobe XD
Adobe XD helps you craft prototypes that look and feel like the real thing, so you can communicate your design vision and maintain alignment across your team efficiently. This is a powerful and easy-to-use vector-based experience design platform available on Mac and Windows systems, XD meets teams where they’re working with cross-platform compatibility.
Try out this amazing tool by downloading it from Google Play and App Store.
InVision
Created for designers, InVision is a prototyping, collaboration, and workflow tool. InVision provides clarity, collaboration, and control of everything that is needed to power a design process. Moreover, it allows you to efficiently create interactive mockups for your wireframes and designs. When adding all the pages and elements to your prototype is completed, you can share it with your team or clients for feedback.
InVision is available on Google Play and App Store.
Avocode
Avocode will help you build web, iOS, and Android apps exactly like they were designed. It is a cloud-based app, which runs on Mac, Windows, or Linux. Also, designers and developers use it to work together on the web and mobile projects – that means to upload, share and open any Photoshop and Sketch design, export images, code, text, colors, sizes, and dimensions with a single click.
PractiTest
Next on the list is PractiTest, an all-in-one test management solution where you and your team can manage, control, track, document, and optimize your QA efforts in real-time. Gain transparency into progress with customizable dashboards, and advanced reporting.
Testcollab
Another QA testing tool with really cool features is Testcollab, a modern test management tool that offers a complete platform for your application’s testing. It integrates with all popular bug trackers and test automation tools. It also supports agile methodology, requirements management, test plans, and scheduling.
How to Design an App for Android

The Android Team developed guidelines for developing an app alongside the courses on developing.
Additionally, they published Android app design guidelines with concrete suggestions and useful information on where to start with building your first app and all the steps you should follow. Also, all apps must follow visual and navigation patterns, be compatible, performant, and secure.
They point out that users’ expectations have grown since the early days of mobile apps. Therefore, developers must make sure that their apps work well in all aspects, from privacy to user experience.
Find the complete guides here:
- Design guidelines
Implement your design vision with Material Theming. It simplifies the process of customizing your product and using components, which are the building blocks that make a product usable and functional. Material Theming consists of three main actions: customizing your theme, applying it across your design mocks, and using it in code. - Design components
On the other hand, Material Components are interactive building blocks for creating a user interface. Choose from variety of app bars, buttons, checkboxes, menus, tabs, sliders, and other navigation options.
3. Quality guidelines
From the second half of 2021, new apps are required to be published with the Android App Bundle on Google Play. New apps larger than 150 MB must use either Play Feature Delivery or Play Asset Delivery.
How to Design an iphone App
An important part of your mobile app business is surely your app logo. Why? Think about it as a passive app promotion – your app users will see your logo even when looking for something else on their smartphone. Look out for some tips & tricks on how to design an iPhone app icon with ease.
Apple has provided a detailed UI guide with in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.
Once all the design and coding are done, you need to submit your app to the App Store for review. Their personnel will test your app to make sure it compiles with App Store guidelines before approving it for publication into the store.
Check their guidelines before submitting the app. There you can find info on how to create perfect adaptivity and layouts, how to adapt your app for users that use dark mode, what languages do support different typography, how to adjust the video material, and what are the best choices for the color schemes for your app.
To get approved without too many worries, make sure to review the most common missteps that can slow down the review process or result in rejection of your app. Even if you get rejected, it is alright. You can resubmit your app again once you fix all the issues. The number of submissions is unlimited.
As you become more skillful in using various software, you will think of new possibilities and options for your app. In the end, make sure not to forget your goal and the initial idea.
How much does it cost to design a mobile app?
A clear-cut answer to that question is impossible to give. A lot of factors determine the price of the app but one thing is certain, if the professionals are involved, it will be expensive.
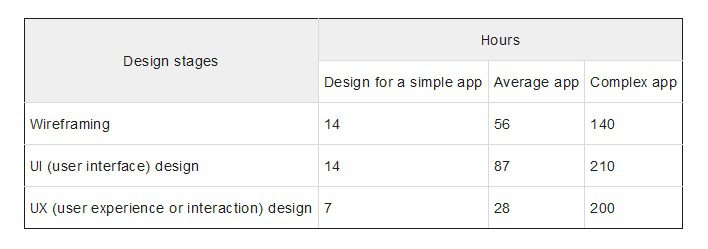
In this table, you can see the average time spent on each segment of the UI and UX design. Bear in mind that the more complex an app is, the more time is needed for the UX design.

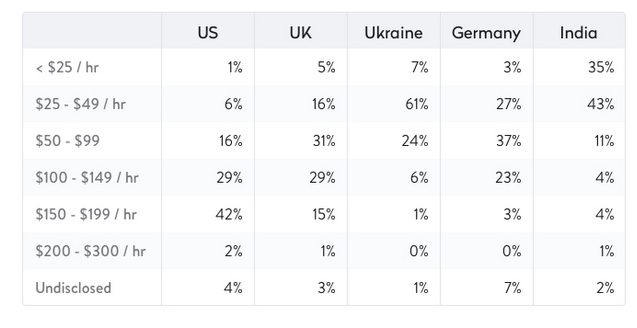
Moreover, here is the table of the average cost per hour in specific countries. Data were taken from Clutch, a reputable source of ratings and reviews of leading IT firms.

As you can see from the tables above, app design cost ranges from country to country. Hopefully, this data will help you make your decision.
App Layouts – do’s and don’ts
Here are some useful tips on how you can boost your mobile UI and what are some red flags concerning app layouts you should have in mind.
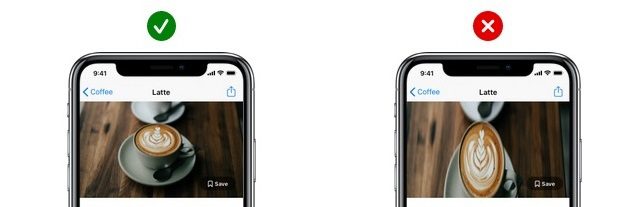
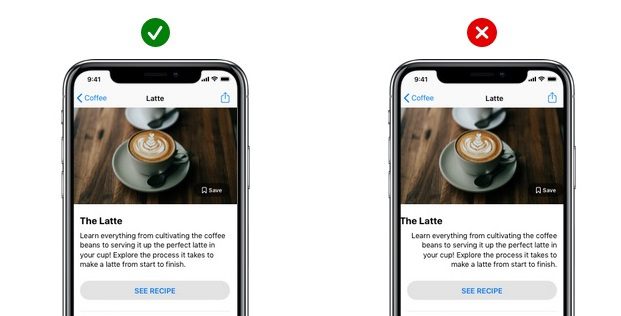
Observe these comparisons and be sure to implement these suggestions in your mobile app UI design.
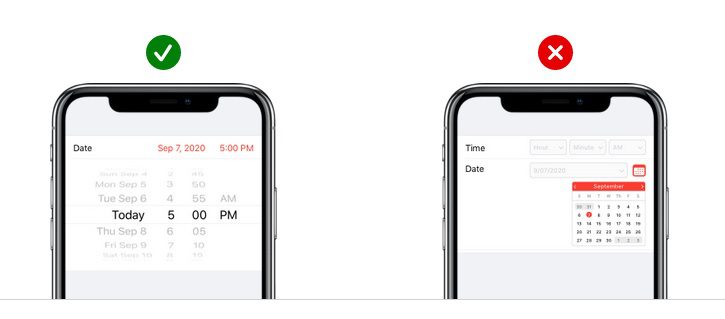
1. Touch Controls slowly became a trend in 2020 and due to their intuitiveness, we kept them as a part of our daily smartphone usage routine. Use UI elements for touch gestures so the interaction with the app is natural and easier.

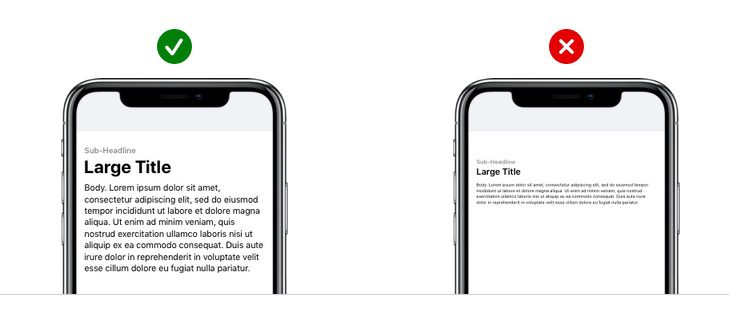
2. Text Size is important, so pay attention to the fonts and size of the text. It is important to ensure the clear visibility of the text without necessarily needing to zoom it. Consult the typography guide to find out what will work best for your app.

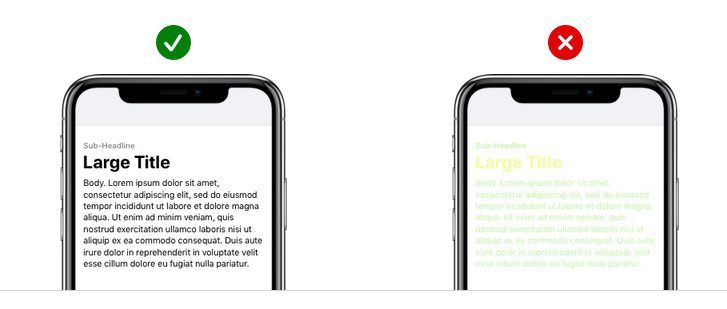
3. Contrast – pay attention to text to color and text to background contrast at all times. Sufficient color contrast makes text and images easier to read and comprehend. For text and iconography specifically, follow W3C guidelines for minimum contrast ratios.

4. Distortion – always display images at their intended aspect ratio to avoid distortion. Not only does it negatively impact the overall visual representation of the app, but also looks rather unprofessional.

5. Alignment – align text, images, and buttons to make the display more appealing and user-friendly. Research has shown that the human eye “likes” structure in both text and visuals. It will easily spot details and dive into the content sooner if it is consistent.

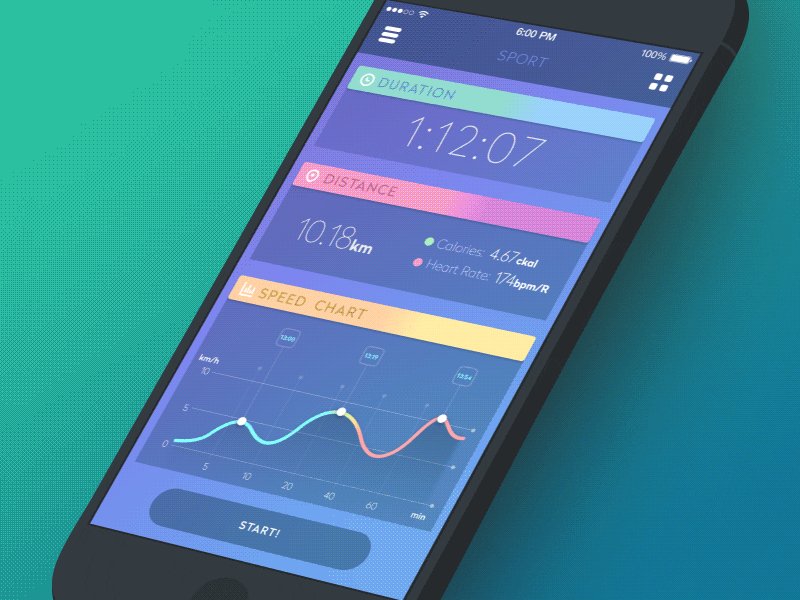
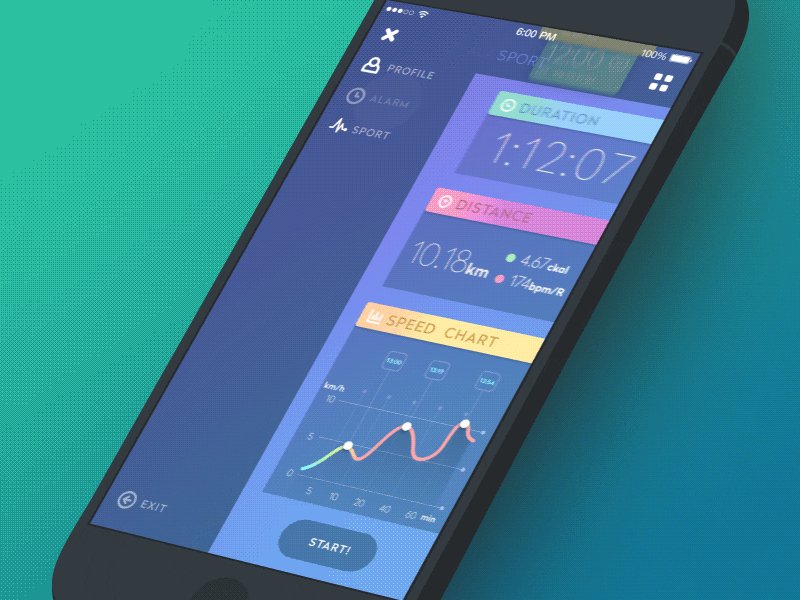
App Design Inspiration
Not feeling creative? Worry not! Plenty of app design inspiration can be found online. Application design is extremely important as we have proven until this point many times. Your app layout, as well as your app icon, must be likable to users if you want to keep them and expand even further.

Here are several websites which can serve as a great app design UI inspiration.
Dribbble is the leading destination to find & showcase creative work and home to the world’s best design professionals. Dribbble allows you to create an account and view shots of different designers freely, but if you want to upload shots yourself, you need to get an invite.
On Muzli Collections you can find more than 500 mobile app design inspiration ideas for your UI and UX design process from more than 120 different sources. Get Muzli for Chrome and start browsing for your perfect design.
Pinterest is a must if we’re talking about images and inspiration for anything, app design included. To save web pages on Pinterest you need to create an account, but nothing stops you from browsing and searching boards and pins if you don’t have an account. If you go to the official page you will have to log in or create an account.
Shoutem App Development
Shoutem offers a mobile app-building platform where you can create no-code apps by yourself.
For those who don’t have time to get to know our builder in more detail, we also provide a Shoutem Pro option where we use pre-made templates and features from Shoutem mobile app builder.
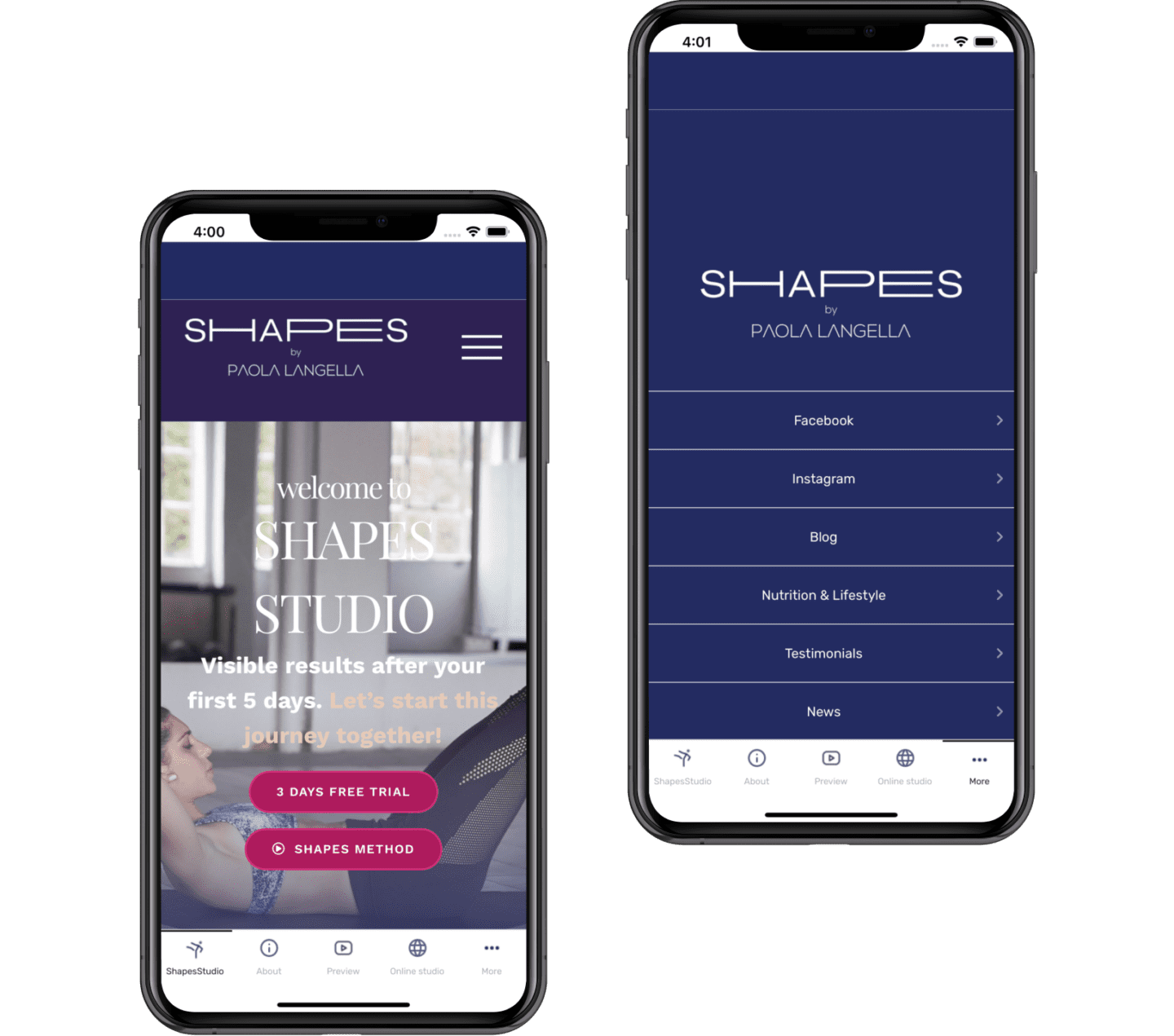
If you need some examples of our Shoutem Pro projects, see what we did with Shapes Studio!

If you are not sure which option is the best for you, book a free call and our experts will help you decide.