React Native is the future of modern app development
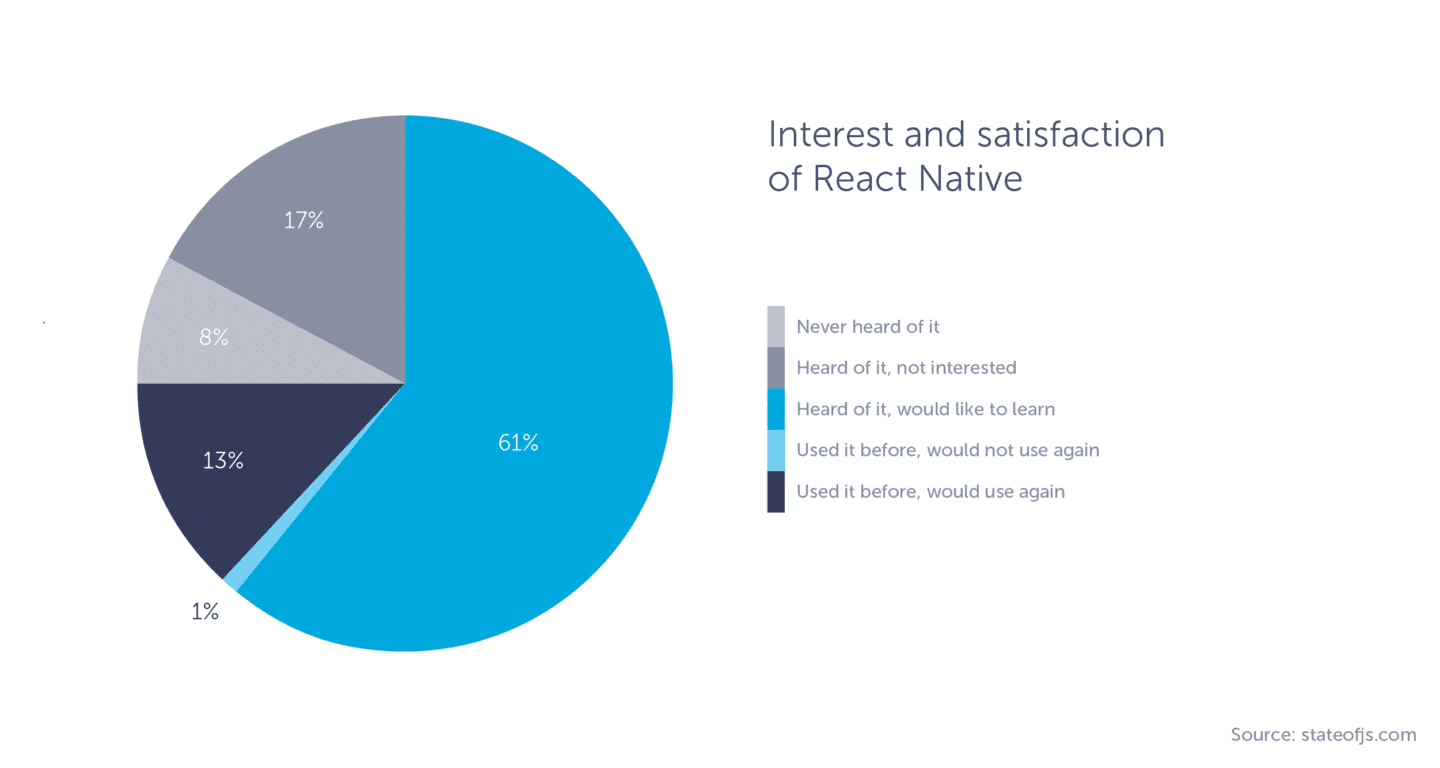
More and more web developers are getting into the app-building ecosystem. According to stateofjs.com, 78% of developers are interested in learning about the new kid on the block: React Native. In addition, React Native has a high 92% interest rating—and for a very good reason.

As you probably know, there are a few other multi-platform solutions, like Cordova and PhoneGap, but they come with a price: the price of relying only on the phone browser and its built-in JavaScript engine, which is often way slower than running native code, like React Native does.
So what makes React Native so special? Here is a list of the top five things that will primarily interest web developers.
1. You can build native applications
As you probably guessed from the name itself, React Native lets you build native applications. Cordova and other types of frameworks, like Sencha Touch or Ionic, are hybrid solutions, and with them, you will never achieve the look and feel of a native app.
It’s the little things that matter: fluent or accelerated scrolling, transitions between screens, totally custom animations, custom navigation, and so on. If you ever worked with React on the web, you’re in for a treat because you’ll feel right at home.
Even though you are writing JavaScript, you’re not using the web view to render components. React Native renders real native components, and you can use platform-specific components, like the activity indicator, that will give every platform a recognizable look and feel. The main problem with hybrid technology previously was that the embedded browser just didn’t work well enough. It wasn’t optimized, and it provided poor performance.
From a technology standpoint, the biggest competitor for RN is Xamarin, which lets you develop apps for lots of platforms: Mac, Windows, iOS, Android, Windows Phone, you name it. Native Script also works in the same way.
Xamarin, for example, is great because it has a neat IDE (VS), but you have to use C#. Since you’re a web developer, you probably don’t know C# that well, and you’re likely more familiar with JavaScript.
React Native works similar to JavaScript since you’re writing code with JS itself (you can also use Angular.js, for instance). Furthermore, JS was astonishingly upgraded with standards like ES6 and ES7. That’s not to mention how big and powerful the JS community is.
I recommend this talk as an intro to React Native so you can learn how it works.
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
Or if you’re more of a reader, try reading this blog post.
2. It’s easy to learn
That’s always a good thing, right? It’s also one of React Native’s greatest strengths. It’s readable like a children’s book, so you can just glance at it. With other frameworks, you are usually forced to learn a long list of concepts. Over time, Facebook significantly improved its official React Native documentation. Recently, they added the basics section, which is a really neat, clever way to learn RN because it explains everything you need to know in a straightforward crash course.
If you know JavaScript, you’re in luck. React Native uses ES6. Still not familiar with ES6? Here’s a tutorial explaining some ES6 specifics that will make your JavaScript development a lot easier. It uses JSX, which is basically like HTML. Styles are very similar to CSS, but they are written within components and not in a separate single file. There are pros and cons to that approach, and many articles have been written about it. So really, everything you need to know is React.
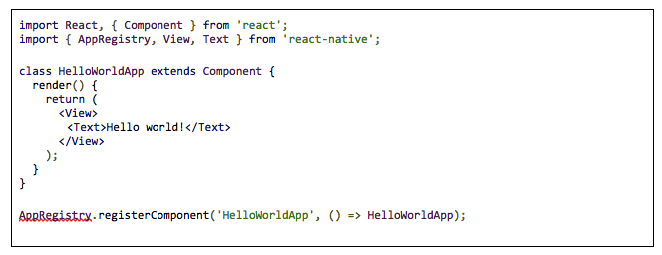
React is easy. Imagine a div component named “View” and another text component simply named “Text.” This is essentially the connection between React Native and React.js.

Styling is very similar to CSS, except it’s included with the component itself and not in a separate file.
That’s really easy, isn’t it? For starters, you should learn about the React lifecycle, states, and props. Trust me, it’s all downhill from there.
3. It offers a familiar environment
There are a bunch of tools you can still use that you already know as a web developer. If you’re using DevTool for Chrome, Web Storm, VS Code, or Sublime, you can continue using them or use the editor of your choice. After all, you are still practically writing HTML, CSS, and JavaScript.
Are you used to transpiling the code with Webpack, Grunt, or Gulp? React Native does it for you. ES6 and some of the cool ES7 features, like Object Spread, are available right out of the box because RN uses the Babel transpiler.
Another thing that will make things, if not familiar, then definitely easier to work with is Nuclide, an integrated development environment (IDE) that Facebook is building to give developers a first-class developing environment for React Native.
It’s important to note that the flow you’re used to still works. Just like working on the web, updating index.html updates the whole page. Hot Reloading enables you to easily refresh the code and see changes in your app instantly. Just like on the web. Even better, press CMD+D in the simulator and you’ll get a number of options to choose from.
4. It has an active community
Since this is all pretty new, uncharted territory, a lot of developers are doing their best to build something useful to others and unveil the true potential of React Native.
Facebook groups will give you a great overview and keep you posted about relevant news, so, there is little chance that you’ll miss something important if you’re following those groups. The biggest, most active group is React Native Community, which offers daily posts about toolkits, components, new apps, and answers to questions about React Native, from basic questions to serious developer problems. This makes it a good place to gather information and learn something too.
If you’re more of a reader, Medium is also booming about React Native. There are a few publications, but the best way to dig in is to follow the React Native tag. When you have a problem, visit Stack Overflow, where you’ll find a ton of advice and solutions to problems. In terms of programming in general, programmers are more or less used to finding stuff that someone has found a solution to. When you have issues with React Native, you can find and instantly reuse code someone else has written.
An example of a great Github community is the React Native community, which is actually very similar to the outstanding ReactJS.
There are also a lot of events happening to focus on React Native. The most popular events are organized through Meetups. These events take place all over the world every few weeks. The biggest one is definitely React Native San Francisco, but at the time of this writing, the most recent one was in New York. It hosted more than 100 active React Native developers. There are also lots of conferences like React Europe, which had 1000 participants this year!
Overall, React Native has over 40K stars on GitHub and over 9K forks. The Facebook groups dedicated to it have 7K members, and lots of new articles are written about it every day.
5. It offers a cross-platform framework for the future
The word “cross-platform” used to leave a bad taste in my mouth. But trust me, this is different. With React Native, you aren’t building truly native mobile apps; you’re building apps for all platforms. And when I say all platforms, I don’t mean only iOS and Android; I mean smart TVs, Xbox consoles, Windows devices, all kinds of smartwatches, cars, VR headsets, and heck, even refrigerators.
That’s not to mention that smartphones themselves have become powerful machines. The times have really changed since the whole “mobile-first” paradigm, and some developers are even talking about “native first.”
The technology is still pretty new, but there are some excellent React Native apps right now. Still not convinced it’s the framework of the future? Watch this presentation and everything will fall into place.
Give it a go! It’s time to become a mobile developer
As we’ve explained, this framework really has potential, and not just for web devs. The whole development logic uses modern principles; the workflow is efficient, easy, and quick to learn; more and more platforms are using it, and all of that is just the start. That’s where you come in: a new React Native developer, resolving problems, and bringing new ideas to this fast-rising framework of the future.