App development has surely taken a huge leap in the past decade. From native app development, we’ve come a long way. Today more and more apps are developed through cross-platform mobile application development frameworks. Let’s go back in time and see how React Native developed and became so popular as it is today.
The Native App Development
When app development is in question, two operating systems dominate the field – Apple iOS and Google’s Android. Developing apps within those two systems requires knowledge of programming languages that are specific to those operating systems.
Apple at first used Objective-C, and after some time added Swift as the second language one needs to master to program a native app for Apple App Store. On the other hand, Google implements Java and Kotlin as its main languages. Coding and developing in those programming languages is a must if one wants to develop native apps and launch them to the corresponding app store.
This became an issue as most companies needed two sets of developers if they wanted to launch apps in both app stores. Sometimes running an app on another operating system was impossible, while sometimes it was possible but the experience is not the same and some features might have been lacking or malfunctioning.
Having a unified platform for app development would have easily solved that issue but neither Apple nor Google wanted to do that for a while. Eventually, the progress within the IT industry had played its role and things had to change.
The Rise of React Native
Tom Occhino, the then React team lead of Facebook explained that the idea for React Native came about after the codebase for Facebook became too large. Engineers couldn’t follow which data change was updating which part of the application. That altogether created issues making the system inefficient, but also, it affected the user experience a lot.
In 2011, Jordan Walke built a prototype of a new system, calling it FaxJS. Later on, it became the React framework in 2012.
In that same year, Facebook acquired Instagram and their developers couldn’t use React as they wanted because React was tightly coupled with the Facebook development stack.
Facebook wanted to become a mobile-first company. That was a bold decision for a company full of experienced web developers who needed to shift to mobile development. Facebook tried using HTML 5 for rendering applications on the mobile web but that didn’t go as expected.
Fundamental differences between mobiles and computers caused severe issues in rendering the mobile web application. In fact, in 2012, Mark Zuckerberg admitted that “the biggest mistake we made as a company was betting too much on HTML as opposed to native.”
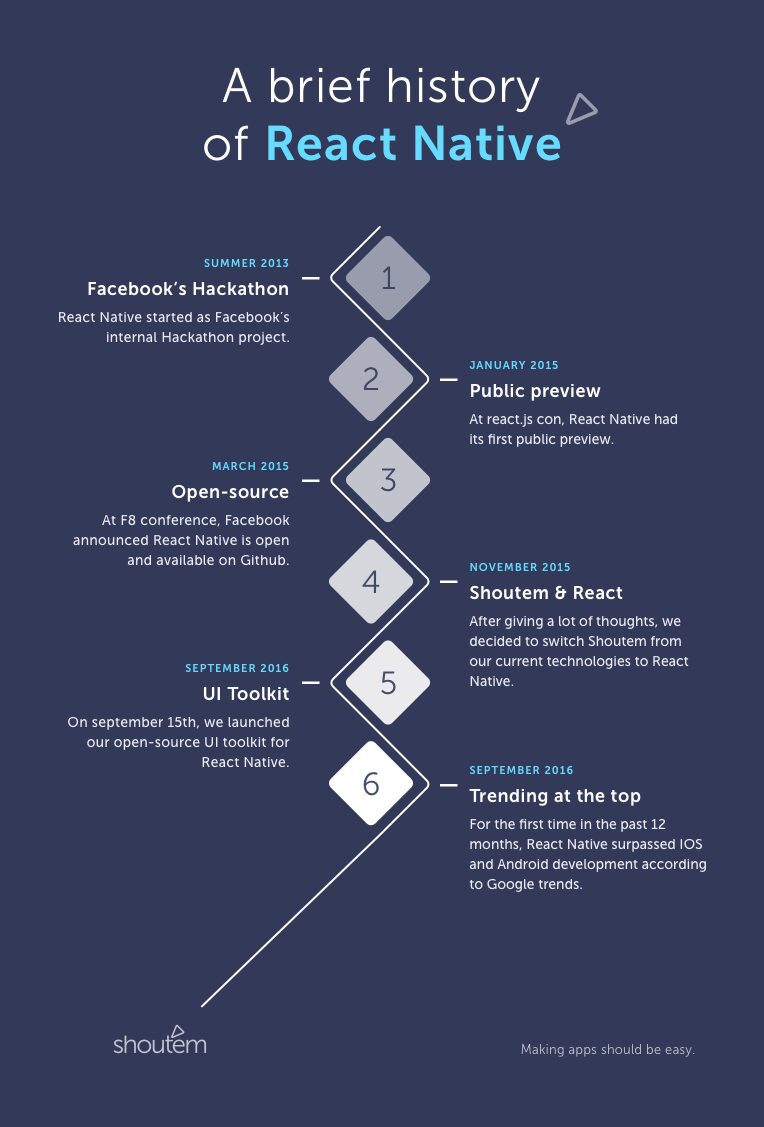
In 2013 an internal hackathon was organized and engineers were convinced that the prototype could be used to develop a framework for mobile apps development using JavaScript. Little by little, a new framework was born – React Native. Nobody expected it will become such a success.
The first public preview was in January of 2015 at React.js Con. In March of 2015, Facebook announced at F8 that React Native is open and available on GitHub.
After a little over a year, React Native’s growth and adoption rate don’t show any signs of slowing down. The statistics on the Github repository are impressive: 991 contributors committed 7,903 times in 45 branches with 123 releases, and it’s the 14th most starred repository on GitHub.
Facebook still regularly updates React Native, adds new features, but the main part of its development finishes here, and we have React Native – a powerful tool for cross-platform development.
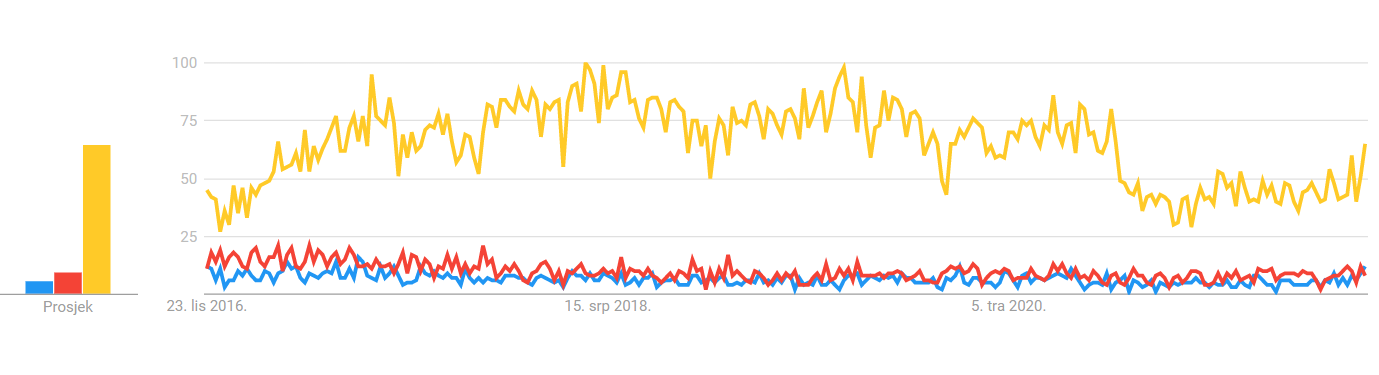
With the support of both community and tech giants, it’s not a surprise that React Native is a trending topic and framework. React Native surpassed iOS and Android development according to Google Trends.

What is React Native
React Native is a cross-platform mobile application development framework that uses JavaScript as its base language. It is one of the most popular and widely used web development languages.
The philosophy of React Native is: “Learn once, write anywhere”. The code written in React Native can be used on any mobile platform for building native applications or applications that work on multiple platforms.
In React Native, everything is made of individual components what is important to larger real-time applications where the data changes frequently. Some other benefits of React Native include:
- Saves time as there is no need to code the same app twice
- Saves money
- Is much more convenient and easier than native app development
- Cross-platform like this gives more opportunities to developers
Some of the notable applications made in React Native include Instagram, Airbnb, Pinterest, Skype, and many more.
Shoutem and React Native
Sometime in November 2015, we started to think about the future of the Shoutem platform. After a few years on the market, supporting thousands of individuals, SMBs, and big enterprises building their apps, we knew we needed to take our app creator platform to another level. We faced two major problems: technology limitations and customer demand.
We knew cross-platform could never achieve the level of performance of native apps. On the other hand, customers wanted greater customization freedom and more powerful apps. If you add the rise of SDKs, frameworks for web developers, high global competition, and automated app maintenance that will drive mobile app development prices down, it was the perfect time for a change.
React Native was an obvious choice for multiple reasons. It solved our current architectural problems while allowing us to achieve a level of performance that is indistinguishable from native apps built with Java or Objective-C.
React Native is a cross-platform solution. We’ve decided to open our platform to other developers in order to supercharge development and build beautiful native apps for iOS and Android. In the end, we also wanted to open the Shoutem platform to other developers and give them the opportunity to extend platform functionalities with new extensions.

Shoutem UI Toolkit
After months of intensive work, we went official and introduced the first part of the new Shoutem platform, open-source UI toolkit for React Native – an exhaustive UI component set with beautiful themes and animations.
Shoutem UI Toolkit is a combination of three open-sourced libraries that allow the developers implementation of more professional mobile app designs. Those libraries (UI, theme, and animation) were made in a way that their usage is simple and declarative.
The number of positive reactions and feedback from the community was astonishing – acknowledgment from Christopher Chedeau, a test restaurant example with Exponent by Brent Vatne, and many others, as well as more than 900✮ on GitHub, means we are on the right track.
We’ve been using React Natives for a while now and we’re happy with the results. Developers are granted more opportunities what our customers recognize and reward us with their trust. For that we are truly grateful!